今回はキャラクターを生きた感じで動かしていきたいと思います。
どういうことかというと、まずはこちらのgif画像をどうぞ。

どうでしょう、これは生きてますね。
ということで今回はキャラクター立ち絵でまばたきをさせます。
立ち絵の準備
何はともあれ、まずは素材となる立ち絵の準備です。今回はStable Diffusionを使って、へんてこちゃんを生成しました。こんなイラストが元絵です。

ちなみに以下が初代へんてこちゃんです。進化しましたね。

さらに背景として、部屋のイラストも用意しました。こちらはMidjourneyを使い、適当に女の子の部屋っぽいものを生成しました。こういった背景はMidjourneyでサクッと用意するのが便利ですね。

Photoshopで切り抜いて合成
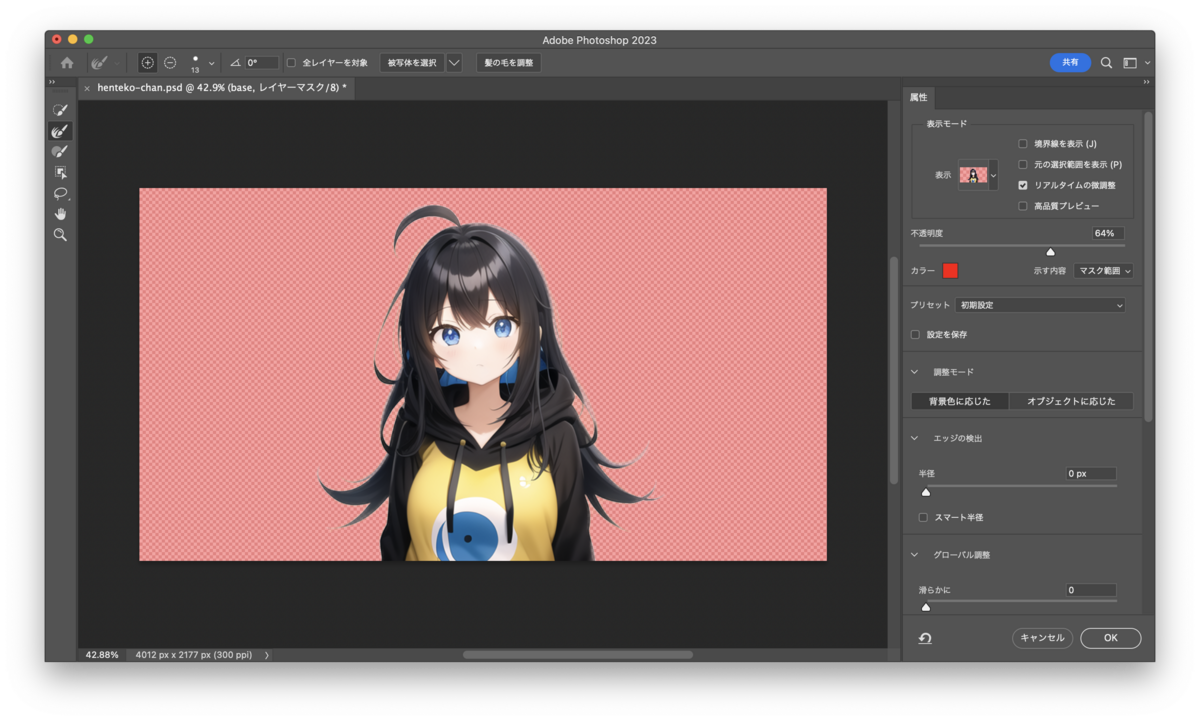
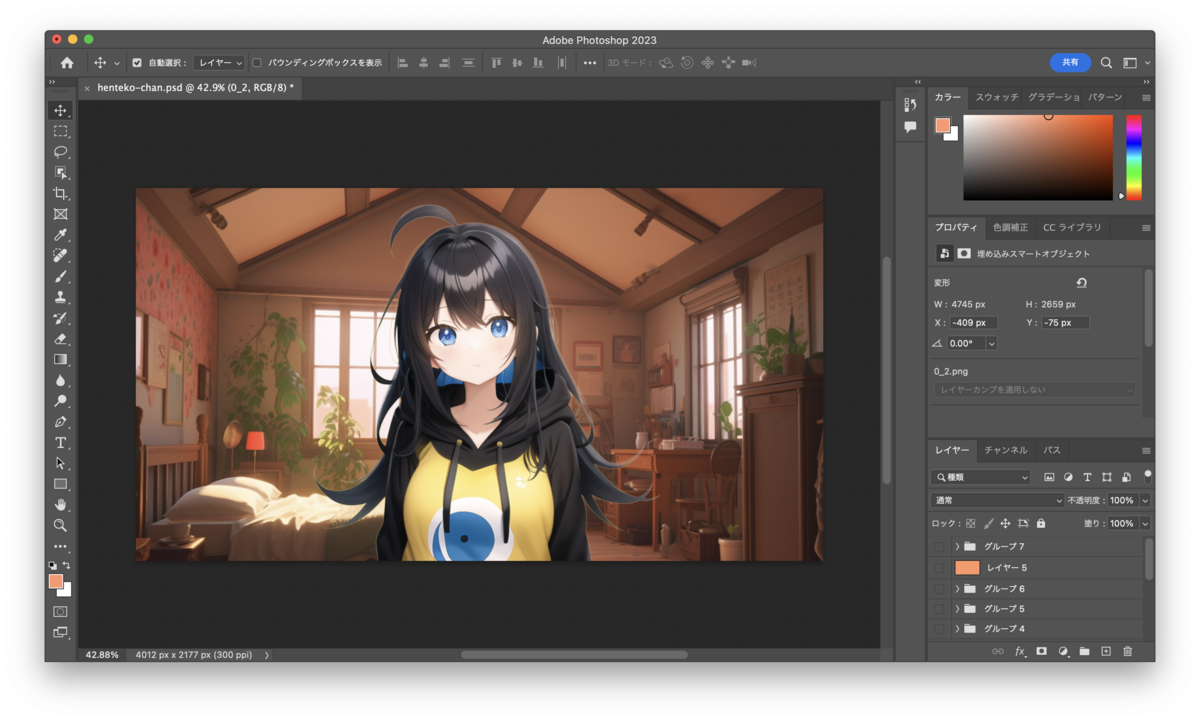
素材が準備できたら、あとは重ね合わせるだけです。Photoshopのマスク機能で背景を切り抜いたキャラ絵を、背景に合わせます。


色味と背景を調整
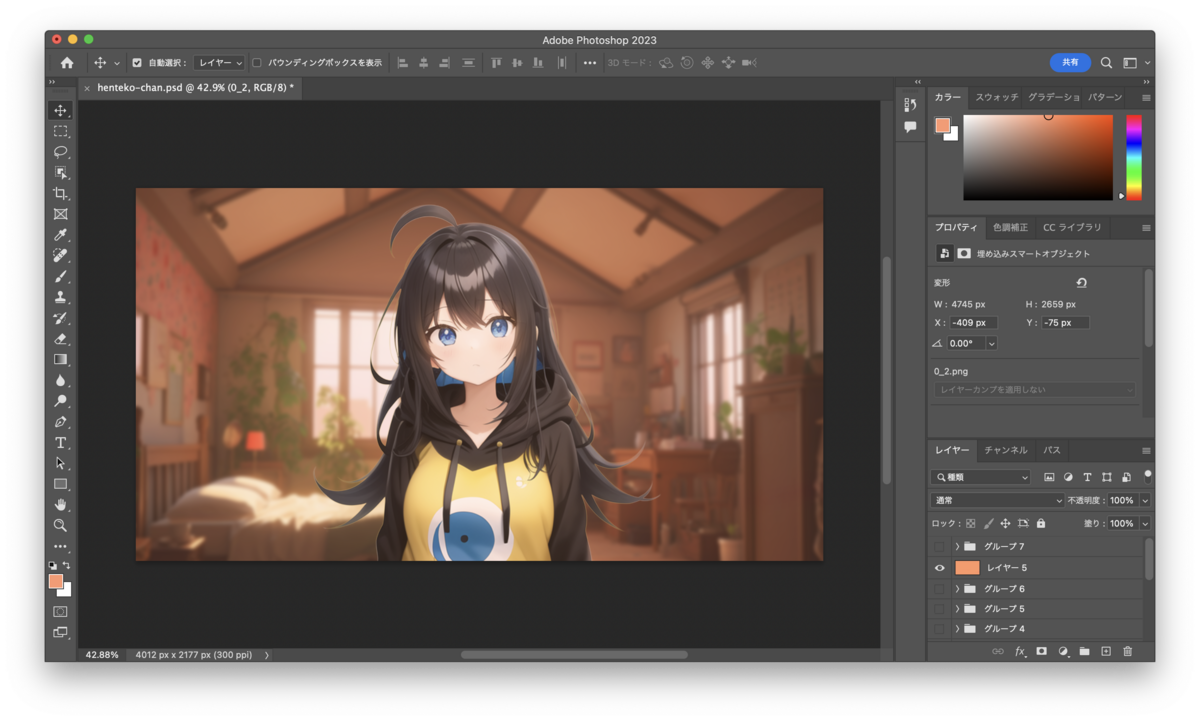
最後に背景とキャラを馴染ませるために色味の調整(ベタ塗りレイヤを作って色味調整)と、キャラを際立たせるために背景をぼかします。新海誠も出来のいい背景をぼかすのが気持ちいいって言ってたので、ぼかします。

どうでしょうか、これをやるのとやらないのではかなりクオリティに差がある気が個人的にして、大満足です。


目をつぶっているイラストを用意する
さてここから本題です。今回はまばたきさせたいので、目をつぶっているイラストを用意しましょう。
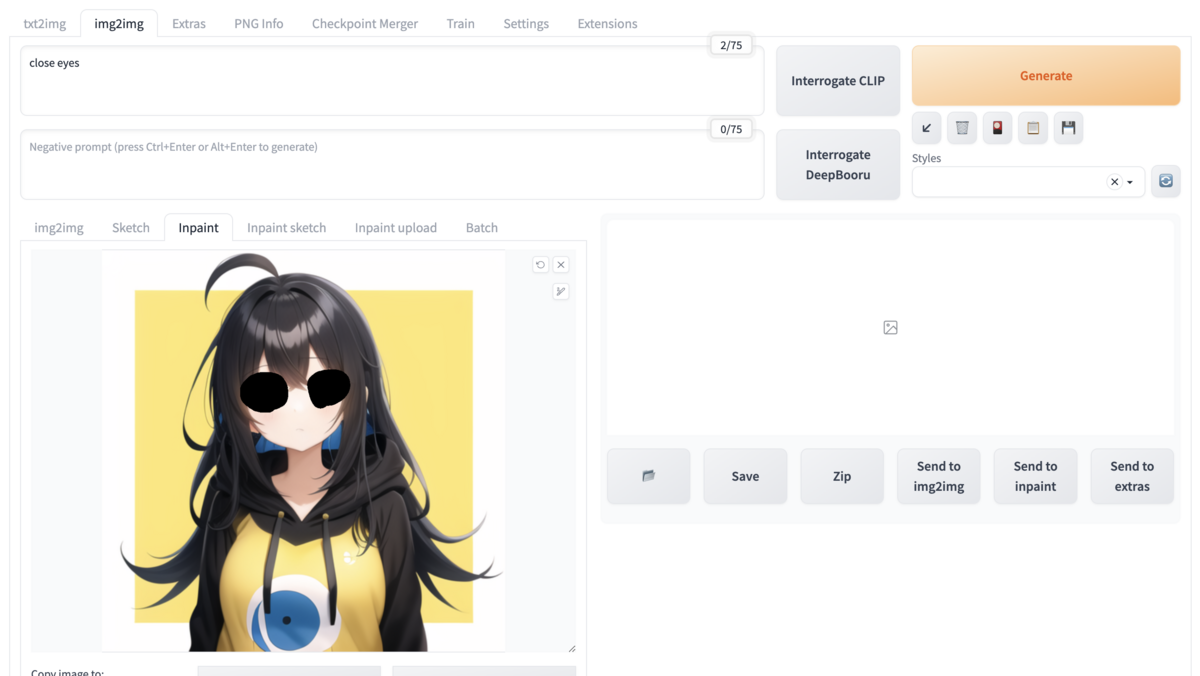
元絵から、Stable Diffusionのimg2imgのInpaintを使っていきます。目だけを修正したいので、目のみ黒く塗りつぶして、promptにはclose eyesと入力しましょう。

かなりの運が必要になるので、100枚ほど生成して、いい感じのをピックアップしました。眉毛が重複してますが、気にしては負けです。どうせPhotoshopでどうにかなります。

Photoshopで合成
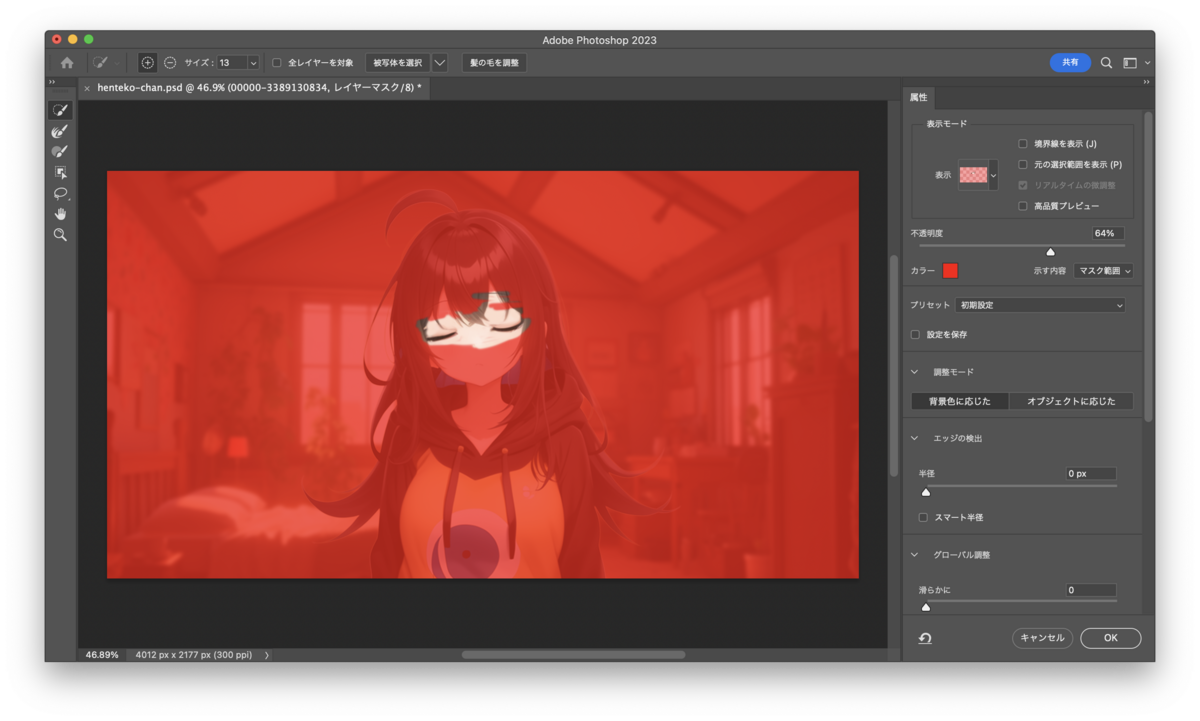
目をつぶっているイラストが用意できたら、Photoshopに戻ってきて、合成しましょう。先ほどと同じく、マスクを使い、目のところのみくり抜きます。マスクだけでは不自然になる箇所もあるので、いい感じにスポイトで周りの色を取ってきて、補完します。ここは勘でいい感じにしましょう。

これで目をつぶっているイラストの完成です。

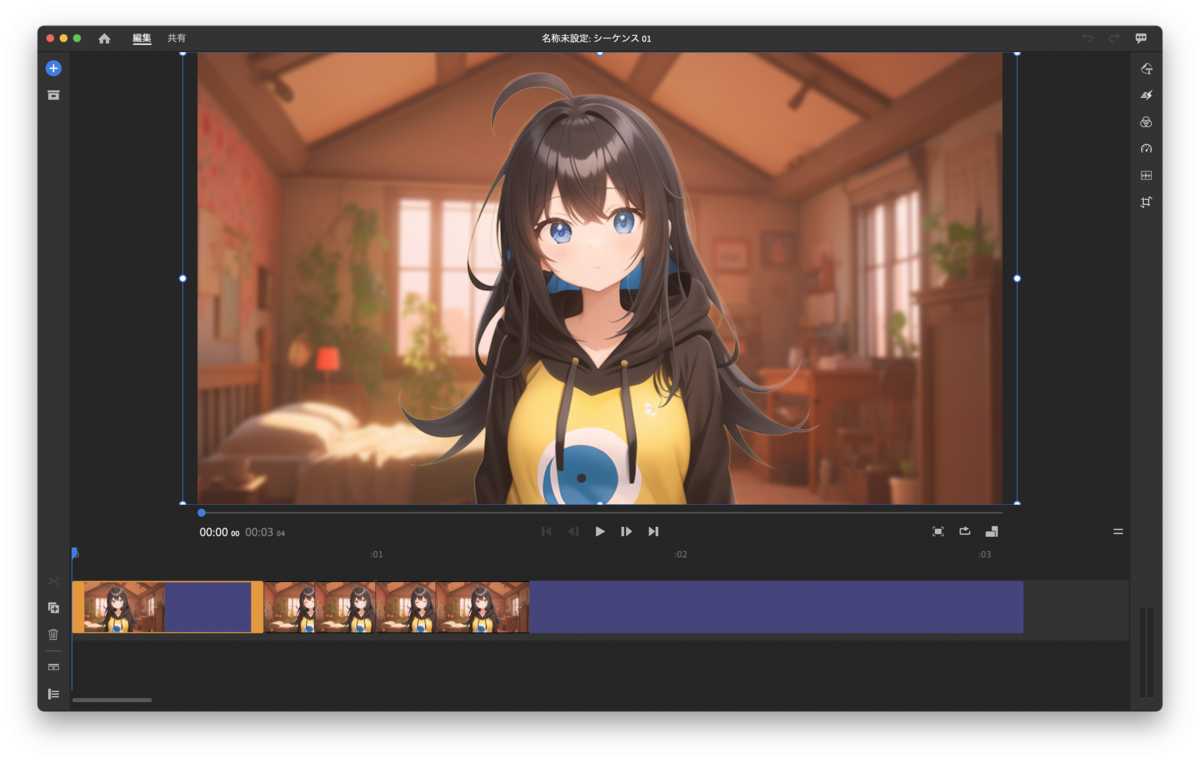
Premiere Rushで動画化
最後はこれまで作った目を開けているイラストとつぶっているイラストを使って、動画を作ります。ぱらぱら漫画の要領ですね。時間とかタイミングは適当にしています。

動画を生成できたら、gif化したい場合はAdobe Expressのgif生成ツールで簡単にできます。これ今回初めて知りましたが、便利ですね。
https://express.adobe.com/ja-JP/sp/tools/convert-to-gif
これで冒頭のgif画像が完成しました。

さいごに
今回これをやるためだけにAdobeのフォトプランを契約したんですが、月額1000円ちょっとでPhotoshopとLightroomが使えてお得でした。というかPhotoshop単体のプランより、フォトプランの方が安いのどういうことなの?Adobeのプラン謎すぎる。
次はもっと生きてる感を出すために、呼吸のアニメーションとか、色々な表情をつけてみたいなと思います。とりあえずPhotoshopでノベルゲーム風UIを作って遊んでます。楽しいです。
